Question: If I just copy the template?#
What happens if I just copy the single.html into the layout/code folder?
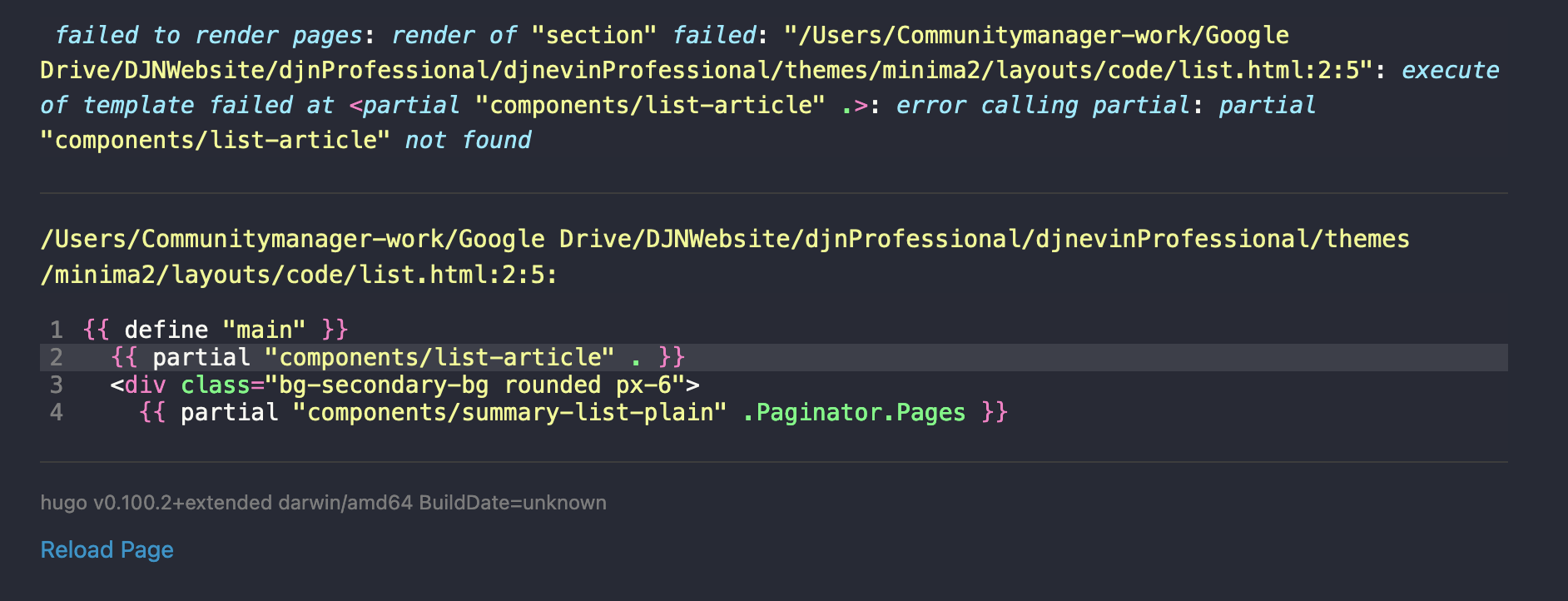
This is what happens, which in hindsight makes sense.

I copied over the partial in question and plonked it into the same sub-folder. That didn’t work.
I tried copying over the partials, editing the references in the template but without knowing what I’m doing I don’t know ifI’m getting closer or not to a solution or just digging a hole.
Am off to read up on the docs from gohugo.io, but tomorrow, it’s 2.36am and I teach at 9.
Seven hours later…
A break in class and I’ve found this useful hugo discourse thread. The solution proposed is to add the template foo.html file to the section folder, and using layout: foo parameter in the front matter of the items in the folder.
I copied the single.html and updated the front matter to the following:
title: "Hugo Section Theme 002"
date: 2022-06-15T02:16:41+02:00
draft: false
showthedate: true
showtoc: true
description: "This is part two of me trying to setup a distinct theme for a subsection of this Hugo site "
tags: ["Design"]
categories: ["Hugo"]
layout: "single.html"
That doesn’t work.
Suffice to say, that after a few video tutorials, a number of blog posts, and a few stackoverflow searches there appears to be two solutions.
-
Rewrite the existing theme to coexist with the current theme. (major time investment and super interested in developing what would essentially be a frankenstein theme of my own creation, but… time and focus.)
-
Create a second Hugo site, and have it publish into my existing
publicfolder. This will require another git repo or submodule and less time to do. But also.. time.
Key take away, a different theme running on a section of a Hugo site is doable, but it’s not my core concern. Best and quickest solution, might just be to put together an alternative single.html file, maybe single_with_frills.html to display a sidebar of recent posts and a breadcrumb/menu in the code section pages. That’ll have to do.
In that way I can avoid some of the potential nightmares of CSS blackholes and inconsistencies across the site.
Simple is best. If you see a side bar on this page in the future you know I got it working. #TODO